-
چهارشنبه, ۵ مرداد ۱۴۰۱، ۱۱:۵۷ ب.ظ
-
۱۰۶۸

سلام دوستان :)
توی پست امروز قراره که با هم ببینیم که چطور یک ویرایشگر متن یا text editor رو بصورت گرافیکی بسازیم.
خب برای انجام اینکار نیاز به کتابخونه خاصی نداریم. فقط از کتابخونه tkinter استفاده می کنیم که توی standard library خود زبان پایتون وجود داره و نیازی به نصب چیزی نداریم.
کار هایی که قراره نرم افزارمون انجام بده اینها هستن:
- باز کردن فایل های متنی
- ویرایش فایل های متنی
- ذخیره کردن فایل های متنی
خب بریم کارو شروع کنیم.
کد:
# Import
from tkinter import *
from tkinter import scrolledtext
from tkinter import filedialog
import sys
appName = 'Simple Text Editor'
nofileOpenedString = 'New File'
currentFilePath = nofileOpenedString
fileTypes = [("Text Files","*.txt"), ("Markdown","*.md")]
window = Tk()
window.grid_columnconfigure(0, weight=1)
window.title(appName + " - " + currentFilePath)
window.geometry('500x400')
def fileDropDownHandeler(action):
global currentFilePath
if action == "open":
file = filedialog.askopenfilename(filetypes = fileTypes)
window.title(appName + " - " + file)
currentFilePath = file
with open(file, 'r') as f:
txt.delete(1.0,END)
txt.insert(INSERT,f.read())
elif action == "new":
currentFilePath = nofileOpenedString
txt.delete(1.0,END)
window.title(appName + " - " + currentFilePath)
elif action == "save" or action == "saveAs":
if currentFilePath == nofileOpenedString or action=='saveAs':
currentFilePath = filedialog.asksaveasfilename(filetypes = fileTypes)
with open(currentFilePath, 'w') as f:
f.write(txt.get('1.0','end'))
window.title(appName + " - " + currentFilePath)
def textchange(event):
window.title(appName + " - *" + currentFilePath)
txt = scrolledtext.ScrolledText(window, height=999)
txt.grid(row=1,sticky=N+S+E+W)
txt.bind('<KeyPress>', textchange)
menu = Menu(window)
fileDropdown = Menu(menu, tearoff=False)
fileDropdown.add_command(label='New', command=lambda: fileDropDownHandeler("new"))
fileDropdown.add_command(label='Open', command=lambda: fileDropDownHandeler("open"))
fileDropdown.add_separator()
fileDropdown.add_command(label='Save', command=lambda: fileDropDownHandeler("save"))
fileDropdown.add_command(label='Save as', command=lambda: fileDropDownHandeler("saveAs"))
menu.add_cascade(label='File', menu=fileDropdown)
window.config(menu=menu)
if len(sys.argv) == 2:
currentFilePath = sys.argv[1]
window.title(appName + " - " + currentFilePath)
with open(currentFilePath, 'r') as f:
txt.delete(1.0,END)
txt.insert(INSERT,f.read())
window.mainloop()
توضیح کد:
اول از همه کتابخونه tkinter رو برای ایجاد واسط گرافیکی import کردیم.
بعد از اون یک متغییر درست کردیم به اسم appName که در واقع title پنجره رو مشخص می کنه.
بعدش یک متغییر تعریف کردیم به نام nofileOpenedString که در واقع برای این هست که اگر کاربر هیچ فایلی رو باز نکرده بود توی title پنجره، اسم New File رو بذاره.
بعد از اون یک آرایه با فرمت لیست تعریف کردیم و اسمشو fileTypes گذاشتیم. این در واقع برای اینه که کاربر فقط بتونه فایل هایی با فرمت txt و md رو که جزو فرمت فایل های text هستند رو باز کنه.
خب بعد از اون مقدار هایی که برای ویژگی های پنجرمون هستن رو تعریف می کنیم.
حالا یک تابع به نام fileDropDownHandeler تعریف کردیم و بعنوان ورودی تابع یک متغییر action تعریف کردیم که مشخص می کنه کاری که تابع انجام میده چی باید باشه. این تابع رو بعدا برای باز کردن، ذخیره کردن، و ساختن فایل جدید استفادش می کنیم.
داخل اون تابع گفتیم که اگر action مساوی open بود اول یک دیالوگ برای باز کردن فایل نمایش بده و اون فایلی که کاربر انتخاب کرده رو باز کنه.
بعدش گفتیم اگر action مساوی new بود یک پنجره جدید برای ویرایش متن درست کنه.
و در نهایت هم گفتیم اگر action مساوی save یا saveAs بود اول چک کنه ببینه که کاربر فایلشو سیو کرده یا نه؟
یا اینکه دکمه SaveAs رو زده یا نه؟
بعدش یک دیالوگ باز کنه که کاربر انتخاب کنه فایلشو کجا میخواد سیو کنه.
چند خط بعد از اون یک متغییر به نام fileDropdown تعریف کردیم که یک منو برای اپلیکیشنمون درست کنیم.
توی چند خطِ بعدش هم منو هایی که مربوط به باز کردن، ذخیره کردن، و درست کردن فایل جدید هست رو درست کردیم.
توی خط آخر هم با استفاده از تابع mainloop برنامه رو به اجرا در آوردیم.
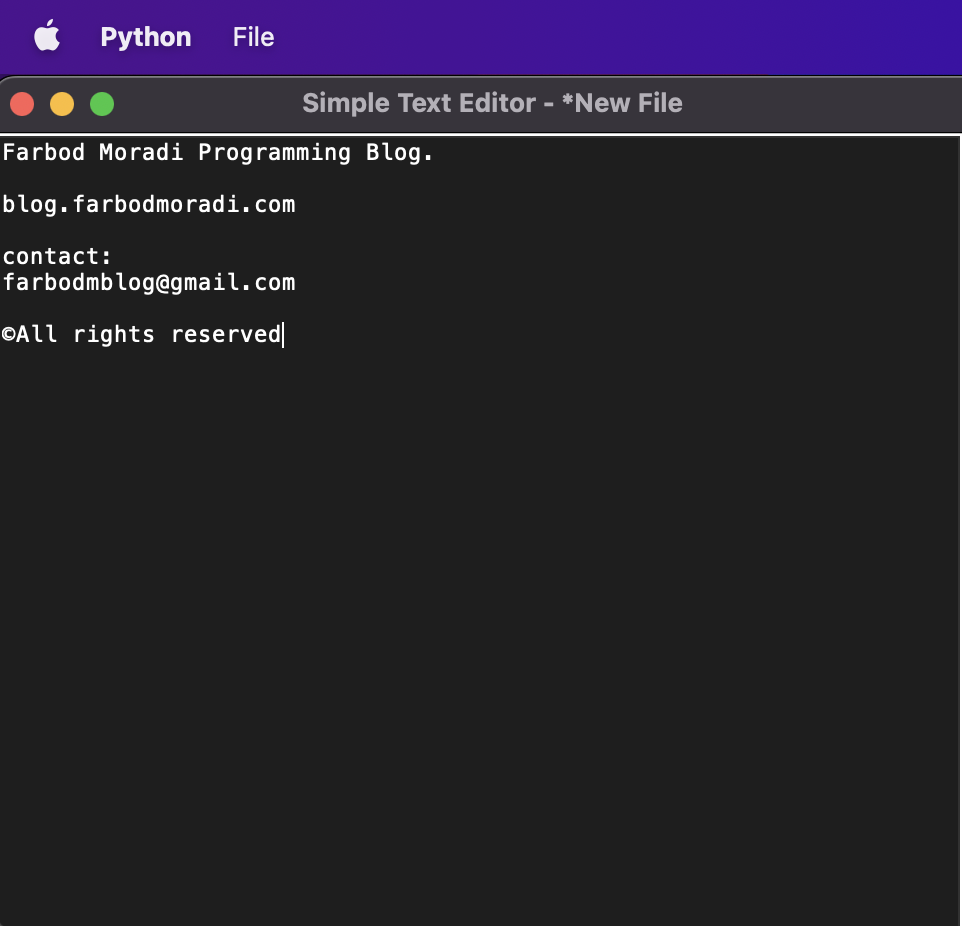
نتیجه کار رو میتونین توی عکس زیر ببینین:
اگر بخواین میتونین این نرم افزار رو برای ویندوز یا مک او اس کامپایل کنین و فایل اجرایی بگیرین.
امیدوارم براتون مفید بوده باشه D:

 سجاد بنی اسدی
سجاد بنی اسدی