-
دوشنبه, ۳۰ خرداد ۱۴۰۱، ۰۳:۴۰ ب.ظ
-
۱۰۵۲

سلام دوستان :)
توی پست امروز قراره با هم ببینیم که چطور ممکنه یک فایل HTML رو به یک فایل PDF تبدیل کنیم.
برای این کار کلی سرویس های آنلاین و غیر آنلاین وجود دارن که شما میتونین ازشون استفاده کنین ولی الان من میخوام بهتون نحوه انجام این کار با پایتون رو آموزش بدم.
خب برای این کار ما نیاز به یک نرم افزار به نام wkhtmltopdf داریم که یک سری کتابخونه ها و امکاناتی داره که ما ازش استفاده خواهیم کرد.
نصب این نرم افزار برای Linux و macOS کار خیلی سختی نیست، اما روی ویندوز یک کم پیچیده میشه که من الان براتون کامل توضیح میدم.
نصب نرم افزار wkhtmltopdf برای ویندوز:
برای نصب این نرم افزار روی ویندوز به سایت رسمی دانلود wkhtmltopdf برین و بسته به این که سیستم شما 32 بیتی هست یا 64 بیتی ورژن مربوطه کنار installer رو دانلود کنین:
بعد از اینکه دانلود تموم شد فایل رو نصب کنین.
حالا باید نرم افزار رو توی path اضافه کنین.
برای این کار اول از توی taskbar عبارت environment رو سرچ کنین:
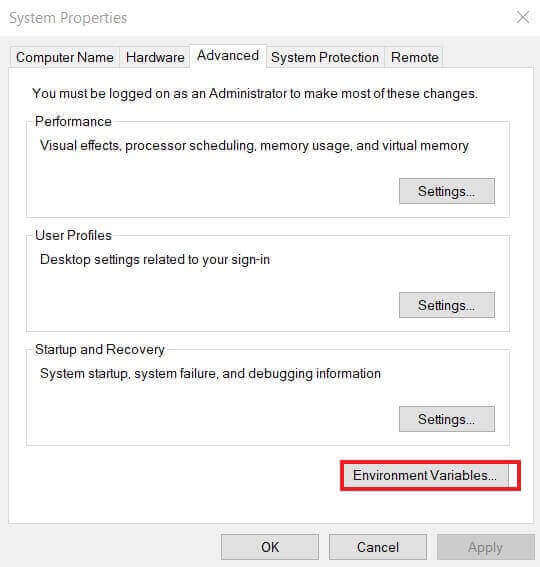
حالا روی Environment Variables کلیک کنید:
حالا دو تا کادر میبینین که توی هر کدومشون Path هست. بهتون پیشنهاد می کنم اگر دسترسی ادمین به سیستمتون دارین پایینی رو انتخاب کنین و بعد روی Edit کلیک کنین.
بعدش روی New کلیک کنید و مسیر نصب wkhtmltopdf رو وارد کنین.
حالا روی OK کلیک کنین و پنجره های قبلی رو هم ببندین. بعدش کار تمومه :)))
نصب wkhtmltopdf برای macOS:
نصب wkhtmltopdf برای macOS خیلی آسون تر از نصب روی ویندوزه. کافیه اول homebrew رو نصب کنین و بعد وارد ترمینال بشین و دستور زیر رو وارد کنین:
$ brew install Caskroom/cask/wkhtmltopdf
نصب wkhtmltopdf برای Linux:
برای نصب این نرم افزار توی لینوکس Ubuntu یا Debian وارد ترمینال بشین و دستورات زیر رو وارد کنین:
$ apt update $ apt install wkhtmlto pdf
(در صورت نیاز میتونین از دستور sudo هم قبل هر خط استفاده کنین)
برای نصب این نرم افزار توی CentOS یا Debian هم وارد ترمینال بشین و دستورات زیر رو وارد کنین:
$ sudo yum makecache --refresh $ sudo yum install wkhtmltopdf
خب حالا که نصب نرم افزار تموم شد میتونیم بریم سراغ ادامه کار.
برای تبدیل HTML به PDF به یک کتابخونه هم نیاز داریم.
اسم این کتابخونه pdfkit هست که میتونیم خیلی ساده و بدون دردسر از wkhtmltopdf استفاده کنیم و کارمون رو انجام بدیم.
برای نصب این کتابخونه توی ویندوز وارد cmd بشین و دستور زیر رو وارد کنین:
$ pip install pdfkit
برای نصب این کتابخونه توی Linux یا macOS هم وارد ترمینال بشین و دستور زیر رو وارد کنین:
$ sudo pip3 install pdfkit
برای اینکه HTML رو به PDF تبدیل کنیم چندین راه هست:
- تبدیل HTML از یک URL به فایل PDF
- تبدیل HTML از یک فایل به PDF
- تبدیل رشته HTML به فایل PDF
تبدیل HTML از یک URL به فایل PDF:
برای انجام این کار یک فایل پایتون درست کنین و کد های زیر رو وارد کنین:
import pdfkit
pdfkit.from_url("https://google.com", "google.pdf", verbose=True)
print("="*50)
توضیح: اول از همه کتابخونه pdfkit رو import کردیم. بعدش هم از متد from_url استفاده کردیم که کد های HTML صفحه google رو تبدیل به PDF کنیم.
نتیجه:
تبدیل HTML از یک فایل به PDF:
برای انجام این کار یک فایل پایتون درست کنین و کد های زیر رو داخلش وارد کنین:
import pdfkit
pdfkit.from_file("index.html", "index.pdf", verbose=True, options={"enable-local-file-access": True})
print("="*50)
این دفعه به جای استفاده از متد from_url از متد from_file استفاده کردیم.
خب برای تست کردن کد من یک فایل HTML درست کردم که داخل یک فایل زیپ براتون به همراه استایل دهی هاش گذاشتم. بعد از این که فایل رو دانلود کردین اون رو Unzip کنین و بعد فایل پایتونی رو که درست کردین بذارین داخل اون فولدر.
حالا اسکریپت رو اجرا کنین و نتیجه رو می بینین:
تبدیل رشته HTML به PDF:
برای انجام این کار یک فایل پایتون درست کنین و کد های زیر رو داخلش وارد کنین:
import pdfkit
pdfkit.from_string("<p><b>Python</b> is a great programming language.</p>", "string.pdf", verbose=True)
print("="*50)
این دفعه هم از متد from_string استفاده کردیم و به عنوان ورودی یک راست رشته HTML رو وارد کردیم.
نتیجه رو ببینین:
خب تموم شد:)
امیدوارم براتون مفید بوده باشه D:








 سرلک
سرلک